-
200712 Apr
Posted in CSS3 Previews, Modules
Andy Budd gave a talk at this year’s Highland Fling web conference on the subject The Future of CSS (direct PDF download, 1.3MB).
Readers of this site will be familiar with most of the content (although it’s still worth reading), but two things stood out for me:
First, the use of simple calculations; I’ve thought for a long time that this would be useful, and I’m really glad that it’s being considered. Here’s an example:
#mainContent { width: calc(100% - 200px) }Second, the call for a CSS2.2. As he says:
[There are] some really interesting things in CSS3. Many of them are fairly niche, with little demand. Many browsers already support the more interesting features of CSS3; Why not have an intermediary step covering the stuff people want?
I hadn’t considered it before, but it makes sense. Most browsers now support a small range of simple CSS3 features, so why not partition those off to an intermediate recommendation while the other, more complex features are worked on?
-
200703 Apr
I like to keep track of browser market share, specifically the growth of IE7, so that I can tell when its new CSS features become mainstream enough to start using. This month, I had a bit of a shock.
I’ve based my figures on eight different websites I manage, from personal blogs to international businesses, to try and get a broad range of figures – although they are not, of course, meant to be definitive in any way. I’ve tracked figures back for six months – IE7 was launched in October 2006 – and only included sites with that much historical data.
The figures (click here to see the graph) didn’t surprise me at first. IE7 started at 1.6% in October, had a huge boost to 12.1% in December, and growth has slowed since. Most of its share came at the expense of IE6, which started off with 60.8% and was down to 47.2% by February. But then, in March, IE6’s share increased to 50.6%. I thought I could put this down to an anomaly on one site skewing the results, but in 6 of the 8 sites I monitored, the result was the same – an increase in usage over the last month.
I can’t explain it. It’s like it just refuses to lay down and die.
If we want to move the web forward, we need to encourage people to drop IE6 as soon as possible. As far as I’m concerned, there are very few reasons to still be using it; either you work for a company that deploys software centrally and hasn’t upgraded yet, you’re a developer testing your code, or you don’t really know what a browser is and you’re unaware that other choices are available.
I’m assuming that a reader of this article is a web developer interested in CSS3. If we want to start using all the new opportunities that it creates, we need to kill off legacy browsers that don’t support it. If you’re using IE6 and you have any option whatsoever, switch to a better browser; IE7 at the very least. If you know someone who still uses IE6 and has any option whatsoever, get them upgraded. Evangelise all the options; Firefox, Opera, Flock, whatever; get people switching. Let’s kill this dinosaur off and let the fast mammals evolve to take its place.
-
200701 Apr
-
200722 Mar
Posted in Declarations, Modules, News, W3C
After the issue of the overhauled CSS3 Text module recently, I wonder if the Fonts module is due for similar treatment? The current working draft states:
The working group believes this draft is stable and it therefore issues a last call for comments, before requesting the status of Candidate Recommendation for the draft. The deadline for comments is 30 August 2002.
Four and a half years ago! That’s a long feedback process!
The module introduces a few new features into the coder’s lexicon, and although none of them are truly essential, they would be very useful; there is so much text on the web, but typography is the least-developed aspect of CSS.
font-size-adjustlets you preserve the height of type even if the user doesn’t have your first-choice font installed. Certain fonts have higher height aspect than others, so type that you’ve carefully styled to appear at a certain height could suddenly appear smaller if font substitution was used.font-size-adjustlet’s you overcome that problem. The module provides some examples of font height aspects.font-stretchis useful when displaying font families with condensed or extended faces, such as Arial. You can select absolute (condensed, extended, etc) or relative (narrower, wider) values.font-effectallows you to apply ‘special effects’ to your font; choose from embossed, engraved, or outlined text.font-smoothswitches anti-aliasing on or off. Fonts look so ugly without anti-aliasing, I can’t imagine a situation where you’d ever turn it off!Finally, three declarations with limited use outside of East Asia:
font-emphasize-styleandfont-emphasize-position, along with the shorthandfont-emphasize. These are used only to set emphasis on East Asian characters.Will this module make it to recommendation in this form? Or will it make a comeback in altered form? I suspect the latter. But I think the most radical change to web typography will come not from the implementation of this module, but from the implementation of @font-face, which will facilitate the use of non-core fonts.
By the way, anyone interested in web typography should, if they haven’t already, read Richard Rutter and Mark Boulton’s Web Typography Sucks presentation. It’s a 4MB PDF download, but well worth ten minutes of your time.
-
200711 Mar
Posted in Scripting
Developers interested in both CSS 3 and JavaScript will be interested to know that the latest release of the Prototype framework supports almost all CSS 3 selectors.
Prototype is a JavaScript toolkit used as the base for libraries such as script.aculo.us and moo.fx, which add easy dynamism to websites.
-
200707 Mar
Posted in CSS3 Previews, Modules, W3C
Back in May 2003, the CSS3 Text Module made it to Candidate Recommendation status, meaning:
[The] W3C believes the specification is ready to be implemented.
Before it made the next step to Proposed Recommendation status, however, it was decided that a complete overhaul was needed. Four years later, and the renamed CSS Text Level 3 has been issued as a Working Draft.
This module:
… defines properties for text manipulation and specifies their processing model. It covers line breaking, justification and alignment, white space handling, text decoration and text transformation.
This is still a very rough document, with some intended declarations not defined yet – text-overflow, for example. You can see how it differs from the previous version with this list of changes.
-
200701 Mar
Posted in Browsers, CSS3 Previews, Declarations
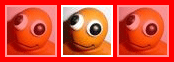
My client wanted a page showing photographs of all their staff, and the design called for them to be semi-opaque against the page background, going fully opaque on mouseover, like so:

What would be the best way to do this?
One would be to make an image sprite of the images two states:

And use it as
background-imageon the element, swapping to the other state on:hover. One small problem with this is that IE6 only supports:hoveron theatag; another is that because the results are being pulled from a database, you’d have to write a dynamic stylesheet as well, to call the swap on all staff photos.Another option would be to create two separate images of the original, one for each state, and write a Javascript function to swap them over on
mouseover.There are other solutions as well, but none of them are the best way; the best way is to place them in the page with
img, then use the CSS3 opacity declaration for the switch, as so:img { opacity: 0.6; } img:hover { opacity: 1; }Two short lines of code, much quicker, the same effect without any of the hassle.
As with the rest of CSS3, however, one big drawback: no native support in the IE family. It works on just about every other major browser, however.
-
200727 Feb
Posted in Browsers
I don’t mean to keep taking content from Opera’s Chief Web Opener, David Storey, every week, it’s just that he’s written about CSS3 a lot, recently. In his latest update on the forthcoming browser revision (codenamed Kestrel), he says that two buggy selectors have been fixed, and they are confident that when the remaining seven are ‘switched on’, they will also be fully implemented – making it the second browser to reach full compliance with the selectors test.
-
200724 Feb
Posted in Browsers
The latest security update of Firefox, 2.0.0.2, provides a fix for a possible spoofing attack using the CSS3
cursorproperty.As far as I’m aware, this is the first known security hole which uses CSS3 properties; perhaps someone can correct me if I’m wrong.
-
200721 Feb
Posted in Browsers
A quick run through the visitor logs of 10 websites I run or manage shows that Internet Explorer 7 usage is still growing, although it’s slowed down considerably since the boom of December 2006 when Microsoft released it into the automatic update programme.
Average share for the month of February (to date) is 18.4%; the number varies from 9% to 26%. These figures are from a range of different sites, from personal blogs to full corporate websites, and are intended to be indicative, not definitive.
TheCounter.com puts the figure at 24%; Browser News provides a range between 14% and 25%.
I think 20% is probably a reasonable estimate; that’s one fifth of the market. It’s pretty big, but even with Firefox’s share of around 15% and Safari’s 5% or so (as well as the smaller market share of Opera and others) that means that less than 50% of the surfing public use a browser with even the most basic CSS3 functionality.




