-
200918 Nov
Microsoft today offered developers an early glimpse of Internet Explorer 9 (IE9) at their 2009 Professional Developers Conference.
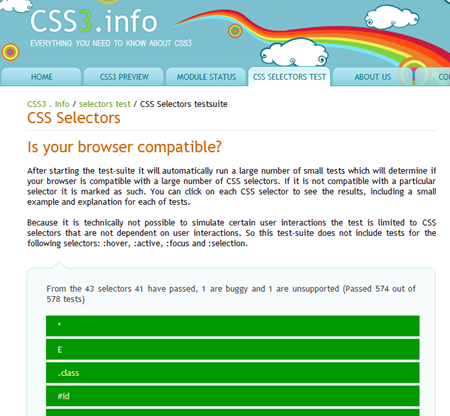
Although only at an early stage of development, the IE9 team already looks to have made some impressive leaps forward in terms of web standards support, particularly with regard to CSS3 selectors which, by the looks of the image below (taken from the IE blog), IE9 appears to score an impressive 574 out of 578 in our CSS3 selectors test, a vast improvement over IE8 which scored only 330/578.

CSS3 Selectors Test Results (courtesy of blogs.mdsn.com)
IE9 also looks set to boast support for CSS3 border-radius, an improved scoring in the Acid 3 test (if only slightly) and support for HTML5. You can read the full announcement on the IE blog here and we’ll bring you further announcements on the subject as more information becomes available.
-
200917 Nov
Posted in News
Adobe today released a public beta of AIR 2, available for download from their Adobe Labs website, with the final release expected somewhere in the first half of 2010.
Adobe AIR 2 offers a number of improvements and advantages over its predecessor, including advanced support for CSS3 & HTML5 thanks to an updated version of the Webkit browser engine – in fact the same version as used to power Safari 4.0.3. This means developers can now create desktop apps with advanced support for CSS3 modules, notably 2D transformations, transitions, animations, gradients, zoom and Webkit CSS selectors.
Adobe AIR 2 provides end users with exceptional application experiences while giving developers the easiest and most powerful way to develop desktop applications across multiple platforms (Mac, Windows, and Linux). You can find out more about the release of the AIR 2 beta here.
This development will undoubtedly lead to an increased usage of CSS3, which has already gained widespread use in mobile application development this year.
-
200911 Nov
Posted in News
To coincide with Web 2.0 Expo in New York, Opera is organising a free Standards.Next event on the topic of CSS3 the following Friday 20th November, at the Time–Life Building. This space has been generously donated to us by Time & Life.
The Standards.Next concept is to showcase, teach and raise awareness of future Web standards-based technologies. After two events in London featuring HTML5 and Accessibility, our third event is the first time we’ve brought the event State side. With NYC being a design-centric town, CSS3 was the perfect topic.
-
200902 Nov
Mozilla has joined a growing list of organizations to throw their support behind the Web Open Font Format (WOFF) and will support the embedding of WOFF fonts via @font-face from Firefox 3.6 onwards, or if you’re a developer and want to play around with this now, just download a recent nightly build or beta.
-
200916 Oct
The CSS Working Group just published a Last Call for Comments Working Draft of CSS Backgrounds and Borders Level 3. Please review the draft and send your feedback. We’ll be accepting comments through 17 November 2009. (Note that feature requests are likely to be deferred to CSS4.) The best place for feedback is the CSSWG’s official mailing list [email protected], but we’ll also look at any comments posted (or linked to) here on CSS3.info.
There are a couple issues we’re specifically looking for feedback on:
Rounding vs. Scaling Down
The
roundoption forbackground-repeatandborder-image-repeatresizes images to fit the nearest whole number of tiles, rather than always scaling up or always scaling down. Rounding keeps closer to the intended size and, in the case where one dimension is fixed (e.g. in ‘border-image’), keeps the image closer to the intended aspect ratio. This is almost certainly the best solution for vector images and high-resolution raster images. However, if the given image is a low-resolution raster image, it will require interpolating pixels, which can look bad. See Rounding Extremes for illustrations.The workaround is to specify a higher-resolution image (e.g. by shrinking from the original with
background-sizeorborder-image-width). Possible spec solutions include introducing a separate keyword that always scales down, and changing the algorithm so that we force scaling down whenever interpolation would be required for scaling up. So the options here are- Leave the spec as-is (always round to nearest): the workaround is good enough for me.
- Trigger forced downscaling when interpolation is needed: avoiding interpolation is important to me and I don’t mind that the exact number of tiles is unpredictable and the resulting aspect ratio might skewed a little extra.
- Default to rounding for
round, but I want an extra keyword to force downscaling in all cases (including vector images) because […]. - Something else?
Please comment on what you prefer and why. (The more specific you can be “for example, this image that I would want to use […]”, the easier it will be for us to understand your point.)
box-break naming
The previous draft included two properties for controlling behavior at box breaks (line breaks / column breaks / page breaks):
border-breakfor controlling whether the border is drawn at the break, andbackground-breakfor controlling whether the background is drawn for each box individually or for the whole element as if it were broken after painting.Hyatt suggested merging the two, so the current draft has a single
box-breakproperty instead. The two values mean, basically, “render backgrounds and borders for this box, and then slice it up” and “break the box and then render backgrounds and borders for each box individually”. The value names aren’t particularly clear, however, so we were wondering if anyone has better ideas.Conclusion
So take a look at the new draft and send us your comments! This is your last chance to give feedback on this module: if all goes well, we’ll be publishing the Candidate Recommendation in time for Christmas, and given the state of experimental implementations right now, I expect things to move rapidly from there.
-
200916 Oct
Posted in News
One of the requests that came in during the WASP feedback discussions was for image “sprites”: for the ability to take a slice of an image and use it, e.g., as a background image. This would allow lots of decorative graphics to be placed in the same file. Image slices like this are actually on the CSS Working Group’s radar; the idea’s been floating around for quite awhile, and we’ve added a placeholder for them in the new CSS3 Image Values draft.
So I wanted to gather some feedback on what syntax would be most useful to you. :) The restriction is: the syntax must be usable as a value for any property that takes images. That is, you can’t suggest new properties. It has to be something that can be used as the value for any of
background-image,list-style-image,content,border-image, etc. Bonus points for explaining why your proposed syntax is more convenient than any others.A few ideas to start (feel free to add your opinion on these):
image-slice("image.png", X, Y, W, H)Advantage: dead simple.url("image.png#xywh=X,Y,W,H")Advantage: can be used other places like<img src="...">, browser address bar, etc.
-
200908 Oct
Posted in CSS3 Previews, Modules
One aspect of CSS3 that hasn’t received a lot of attention so far is the Flexible Box Layout module. Already implemented in the Gecko and WebKit engines, in this alternative box model:
“… the children of a box are laid out either horizontally or vertically, and unused space can be assigned to a particular child or distributed among the children by assignment of ‘flex’ to the children that should expand.”
It’s probably easier if I show you how this works. NB: you’ll need to be using Firefox, Safari or Chrome (or a variant thereof) to see the demos; and if you’re reading this in a feed reader, you’ll need to visit the original post to see them.
-
200901 Sep
After many man-hours of work, Opera has unleashed Opera 10. This release contains the Opera Presto 2.2 rendering engine. The two main features in regards to CSS3 are Web Fonts and full support for the CSS 3 Color specification.
-
200931 Aug
Over the past few weeks I’ve received a number of emails from visitors to CSS3.info regarding CSS3 validation errors when using vendor specific extentions, for example -moz, -webkit, to implement CSS3 in their websites.
This certainly isn’t a new topic, and in fact Joost de Valke first raised the issue on this website back in January 2007, however a glance over the W3C mailing-list archive highlights that this debate is still going strong, with a number of interesting ideas raised, and I thought it would make an interesting discussion point for the CSS3.info community.
-
200927 Aug
Microsoft announced on Tuesday that network managers can now upgrade any Windows PC’s on their networks to the latest version of Internet Explorer 8 via their Windows Server Update Services platform, clearly representing a significant time saver for managers of large networks.
Does this easier to upgrade option mean that large organisations, businesses, schools, universities, colleges, etc., IE6’s last remaining stronghold, will now finally be encouraged to make the move away from IE6?




