-
200918 Nov
Microsoft today offered developers an early glimpse of Internet Explorer 9 (IE9) at their 2009 Professional Developers Conference.
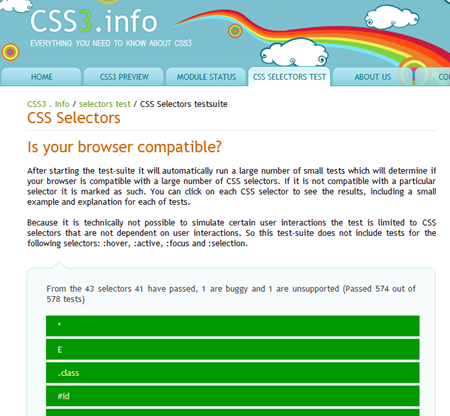
Although only at an early stage of development, the IE9 team already looks to have made some impressive leaps forward in terms of web standards support, particularly with regard to CSS3 selectors which, by the looks of the image below (taken from the IE blog), IE9 appears to score an impressive 574 out of 578 in our CSS3 selectors test, a vast improvement over IE8 which scored only 330/578.

CSS3 Selectors Test Results (courtesy of blogs.mdsn.com)
IE9 also looks set to boast support for CSS3 border-radius, an improved scoring in the Acid 3 test (if only slightly) and support for HTML5. You can read the full announcement on the IE blog here and we’ll bring you further announcements on the subject as more information becomes available.
You can skip to the end and leave a response.
-
Comments
-
01.
While that’s definitely a notable accomplishment, Firefox 3.5, which is available today, already passes ALL of the tests. I didn’t check any of the other major browsers, but I assume they’re all probably pretty close too.
That’s why I quit using IE years ago… it’s always playing catch up instead of leading at the forefront.
-
02.
-
03.
Current versions of Firefox, Safari, Opera and Chrome all pass our selectors test with flying colours, however the fact that Microsoft seem to be finally getting on board with CSS3 and starting to take notice of the design community is great news for web developers and great news for the future of CSS3.
-
04.
That’s why I quit using IE years ago… it’s always playing catch up instead of leading at the forefront.
That’s true but it does mean that developers can now use more advanced techniques and look forward to having them look the same in IE without having to resort to images or javascript to pull off the same effect (or have IE not get the effect at all).
-
05.
But will IE9 support SVG? They need to put SVG into the next acid test, then they might support it.
-
06.
Yes, I completely agree with all that’s been said. I was simply trying to point out that one need not wait for IE9 for these selectors to be supported in a browser.
IE9 passing the CSS3 selector tests is not newsworthy because it’s the first browser to do so, but rather because it’s the last browser to do so.
-
07.
You are missing the point!
This is good news for webdevelopers, but for websurfers I agree with you. As a user you see what you see, and choose browser (normally default IE). But developers can't choose for their visitors. As a developer you whant your visitors to get the same experiance no matter what browser they use. So this is really good news. -
08.
“They need to put SVG into the next acid test, then they might support it.”
SVG is already in the Acid 3 test: http://www.webstandards.org/action/acid3/
-
09.
“IE9 passing the CSS3 selector tests is not newsworthy because it’s the first browser to do so, but rather because it’s the last browser to do so.” Richard Davies
That’s exactly right – couldn’t put it better myself.
-
10.
CyberSkull says:Comment » November 19th, 2009 at 4:08 am
I’m waiting for the news on how they will screw this up for us. They are going to support and bork something (like PNG) that will make it awkward for the rest of us, then blame it on their tech.
-
11.
All this is useless until they drop support for older IE’s, just makes more work for us coding for yet another version of IE
-
12.
Why oh WHY can IE not just scrap the garbage and go with a decent rendering engine based on Webkit like everyone else is doing? It’s by far the best of the bunch.
Also @Richard Davies that comment is awesome.
-
13.
In recent news Microsoft is moving into the ketchup business… look out Heinz.
-
14.
oh maaan.. one new css3 feature?
and 32% acid3 test..WOW
-
15.
Seriously do we need another baby to worry about?
Im very sceptic that web dev’s life will be any easier or better.
IE has always been a problem and now we will have one more version of it.
-
16.
How do you make Firefox pass all the CSS Selectors tests? I just tried with FF 3.0.14 and got this:
“From the 43 selectors 36 have passed, 0 are buggy and 7 are unsupported (Passed 373 out of 578 tests)”
Ok, so there are 0 buggy tests but still, 373 passed out of 578 doesn’t sound like ALL passed…
-
17.
Ah, tried also with 3.5 and it works much better. Sweet :-)
-
18.
Only problem is…. how to you get clueless users off of IE 6.0? We are still having a hell of a time getting people to move to 7 and 8. :)
-
19.
-
20.
@John Mcknown
Stop supporting the thing. I won’t build any website nowadays that has hacks or anything for IE8 or lower. If IT or some idiot doesn’t want to upgrade or use a stupid browser then they don’t deserve to use the internet. If the web all of the sudden stopped working for IE6 don’t you think people would upgrade? -
21.
When your custommer is a big company then you need to support IE6. They only has that browser, sometimes without flash support.
They don’t have right to install a different browser because of their company policy and very old web based apps.
And these are really big companies. The custommer just don’t care that nobody uses IE6 in europe, because the site he ordered just don’t work with his browser. When the contact person knows what a browser is, then his boss won’t give a shit about it.
Google’s what is a browser video:
http://www.youtube.com/watch?v=o4MwTvtyrUQ -
22.
I think this is a case of too little, too late Microsoft. Still no plans to support SVG and Canvas I see. Two of the most important features of the internet and they aren’t going to be added yet? Not good.
Still. CSS support is a start but if they want to win favor from a lot of developers they are going to need to pull their feet out and get some serious work done. They are holding the web back.
-
23.
November market share numbers 23% still on IE6.
I did decide on my new personal website to not support IE6, which should be launch in the next few weeks. That number has to come down before I can do that for clients. -
24.
Paul says:Comment » November 25th, 2009 at 1:21 pm
@Ben – great you and your personal blog read by no one don’t support IE6 anymore. What a hero! Meanwhile back in the real world…
-
25.
Nico Burns says:Comment » November 26th, 2009 at 12:40 am
I think this is great news, not because what we see is particularly impressive, but because this is apparently only a few weeks into the development, and is still set to improve. Web fonts and media queries and css selectors are top of my list for ie9. rgba color would be a bonus. then they just need to get everyone off ie6.
-
26.
Jeej , yet another browser to concern..
But hail to the progress of MS!
-
27.
-
28.
IE is the GM of web browsers. Keep on making those big honkin SUV’s, but efficiency don’t matter as long people keep getting behind the wheel. So now we will make a hybrid that’s a more efficient, but way behind the full electric car where all the other companies are at. Let’s celebrate and give everyone bonuses. Maybe we’ll get a bail out too.
-
29.
Oh great an other navigator :S, we need to do one more stylesheet…
kill me! -
30.
-
31.
IE’s many bugs, such as the hasLayout bug, resulted from their feeble attempts to fix other problems. So inevitably, IE will always fix old problems by introducing new and wonderful problems. The 574/578 score was probably obtained by messing up the CSS2 stuff so that floating or clearing doesn’t work right (as if it did before in IE), either that or there are additional overflow problems as there are in IE8. Inevitably, there will be some new problem in IE9 that causes content to disappear when it shouldn’t. That’s always the case with IE. Maybe there’s a shadow of a mirage of a seedling of hope that this will not be the case for IE9, but I’m not holding my breath.
-
32.
정찬명의 생각…
Microsoft Announces CSS3 Support for Internet Explorer 9 (IE9)…
-
33.
[…] blog-ului. Daca folositi un browser modern (Safari, Firefox, Chrome) – si nu ceva inapoiat ca Internet Explorer sau Opera – puteti observa si cateva eye-candy-uri facute cu CSS3: dropshadow-ul si […]
-
34.
@Michael Smith – Actually I think Gecko does a better job than Webkit in many cases.
—
This is good news for everyone. By the time IE9 is released hopefully the market share of IE6/IE7 will be significantly reduced. Which means that we can focus on developing for IE8 and IE9.
Another point that doesn’t appear to have been mentioned here is that the IE9 team is also focusing on significantly improving JavaScript performance. Looking at the benchmarks it’s already considerably better than previous versions of IE.
Whilst CSS3 support and high performance JavaScript engines is something that the majority of other browsers have already, it is great that IE will finally be joining their ranks.
Oh and it’s also going to be GPU accelerated, though Firefox apparently has nightly builds working with GPU acceleration as well. Not sure what the final impact of this will be, but the IE9 demo’s do show some nice smooth transitions (scaling font sizes, moving through Bing maps etc.).
All in all, it can’t come soon enough.
-
35.
[…] Microsoft Announces CSS3 Support FOr Internet Explorer 9 […]
-
36.
IE Revolt__Calling All Developers says:Comment » December 12th, 2009 at 8:28 pm
Radical measures like a true revolt is required. Microsoft doesn’t give a crap about web developers and their needs. Only marketshare and getting in the business market. That’s the only reason IE still lives on. The ONLY reason. Not for us. For their desktop footprint at the office.
So, why do we all cater to a company that treats us like this? We will make our sites work for them even if they don’t adopt everything in IE9 (didn’t they promise this in IE7, or was it IE8?). They know that if they adopt, they loose this foothold. Why would they ever comply?
Unless they lose substanital marketshare, they won’t do a darn thing. Why not have everyone simply stop customizing for IE until they adopt the W3C standards. I know there is a 1000 reasons why we can’t “just stop,” (I get it, I really do. It’s not as easy as I make it to be.), but there’s 6 billion reasons we should. It’s like trusting the banks will lend again out of good will. We’re suckers and they know it.
I am not naive. We will all continue to trudge along for some time still. But as often as I am able, I will try and make one less thing work as elegantly in IE, or one less site fully compatible. Charge my client extra for the work. Pass the surcharge to the business community and maybe, just maybe the business community will force the change in marketshare more rapidly than we can ever do ourselves. Take is cheap and free.
-
37.
Andrew says:Comment » December 15th, 2009 at 3:50 am
[i]”IE’s many bugs, such as the hasLayout bug, resulted from their feeble attempts to fix other problems.”[/i]
Believe it or not, hasLayout was a feature, not a bug. As far as I’m concerned, if IE9 doesn’t have SVG support then it’s as useless as all of the previous versions.
-
38.
Microsoft anuncia el soporte CSS3 & HTML5 para Internet Explorer 9 (IE9) | CSSBlog ES says:Comment » December 18th, 2009 at 10:20 pm
[…] mi opinión, Microsoft necesita ponerse las pilas ya y seguir los nuevos estándares CSS3 y HTML5, porque muchos navegadores le están quitando el […]
-
39.
You can’t “teaparty” against IE’s lower versions. Saying you wont code for earlier versions or more ridiculously saying you wont take a client that wants you to, its just bad for business and outright unintelligent. The industries like healthcare, manufacturing, etc… that have ie6 installed when they install XP and never upgrade are the reason most of us who design and develop suffer. The rest of the market is IMO much more willing to forget about ie6. Things like no SVG or PNG support in ie6 are a pain to deal with, but they are part of your skill set if you want to call yourself a truly adept web designer / developer. It’s a part of my life, and a part of yours, it could be worse, you could be mining for coal.
-
40.
希望IE9能尽快推出,更希望IE9能完整的支持各种标准——免得我们这些命苦的程序员为各种浏览器的差异而忙碌。
-
41.
Lets hope that Internet Explorer wont come out too early and all of the css3 is supported
-
42.
“[i]“IE’s many bugs, such as the hasLayout bug, resulted from their feeble attempts to fix other problems.”[/i] Believe it or not, hasLayout was a feature, not a bug. As far as I’m concerned, if IE9 doesn’t have SVG support then it’s as useless as all of the previous versions.”
Feature or not, it was only used as a hack to fix a bug.
-
43.
[…] Microsoft in een voorproefje van IE 9 laten zien dat er gewerkt wordt aan css 3 ondersteuning. css3.info de info van Microsoft staat […]
-
44.
Finally, but before lauch, GET RID OF THAT IE6_thing !
then will microsoft talking business, not crap
-
45.
[…] none of the new exciting new features of CSS3 are supported, Microsoft Announced to support CSS3 in Internet Explorer ( IE9). Keep your finger […]
-
46.
At first IE9 should support CSS2. ^^
And than CSS3.
Because IE8 doesn’t support :beforeIf you ask me, IE must die, and Firefox possess the world power of Browser
(Sorry for my bad English, I’m German ;-) )
-
47.
-
48.
Thanks for sharing such an informative article with all of us. I’ve bookmarked your blog will come back for a re-read again. Keep up the good work.
-
49.
Thanks for sharing! I can't wait till IE supports border-radius, that'll make life so much easier for all designers.
-
50.
[…] interesting article on Microsoft IE9 and CSS3 also here for you to read. Share and […]
-
51.
-
01.