-
201017 Feb
Posted in Browsers
Research in Motion, manufacturers of the popular BlackBerry smart phone series, have announced plans to launch a new web browser for their phones based on the open source WebKit layout engine, and offered delegates at this weeks Mobile World Congress a sneak peak (see the video at the end of this post).
-
201019 Jan
Keith Clark, an independent web developer from the UK, has developed a JavaScript solution to IE’s CSS3 shortcomings in relation to CSS3 selectors. CSS3 selectors became the first W3C module to reach proposed recommendation status back in December 2009.
His ie-css3.js project (currently in beta) allows Internet Explorer, versions 5 through 8, to identify CSS3 pseudo-class selectors and render any style rules defined with them. All this is achieved by simply including the script, along with Robert Nyman’s DomAssistant, within the head element of your web pages.
-
201007 Jan
As you may (or may not) know, I’m an Invited Expert on the CSS Working Group at W3C. Mostly I talk about specs. But today, I’m going to talk about testing.
W3C is working on test suites for the CSS specs, and I wanted us to have more web authors involved. Many of you have been frustrated with the inconsistent levels of CSS support across browsers, and I believe collaborative testing is one of the major ways we can improve the situation.
-
200922 Dec
Opera has today issued a pre-alpha release of Opera 10.5 offering increased support for CSS3 and HTML5 as well as vastly increased JavaScript performance and improvements to the browser’s user interface.
-
200918 Dec
Following on from the W3C TPAC 2009, held back in November, CSS3 Selectors was officially advanced to Proposed Recommendation by the W3C Director earlier this week.
-
200906 Dec
The annual W3C Technical Plenary / Advisory Committee (TPAC) meetings week took place last month bringing together the CSS Working Group, amongst others, for a series of face to face meetings in Santa Clara, California. Minutes from the meeting have now been made available online and promise progress for a number of CSS3 modules including CSS3 Selectors, Multicolumn Layout, Transitions, Transforms and Animations.
-
200918 Nov
Microsoft today offered developers an early glimpse of Internet Explorer 9 (IE9) at their 2009 Professional Developers Conference.
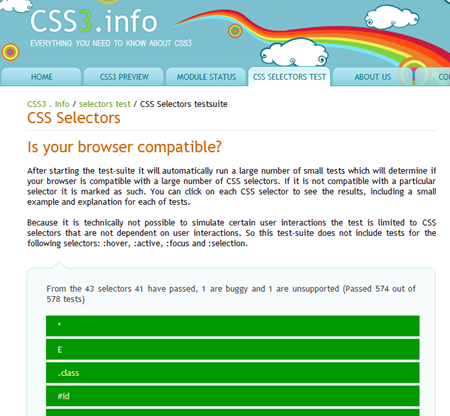
Although only at an early stage of development, the IE9 team already looks to have made some impressive leaps forward in terms of web standards support, particularly with regard to CSS3 selectors which, by the looks of the image below (taken from the IE blog), IE9 appears to score an impressive 574 out of 578 in our CSS3 selectors test, a vast improvement over IE8 which scored only 330/578.

CSS3 Selectors Test Results (courtesy of blogs.mdsn.com)
IE9 also looks set to boast support for CSS3 border-radius, an improved scoring in the Acid 3 test (if only slightly) and support for HTML5. You can read the full announcement on the IE blog here and we’ll bring you further announcements on the subject as more information becomes available.
-
200917 Nov
Posted in News
Adobe today released a public beta of AIR 2, available for download from their Adobe Labs website, with the final release expected somewhere in the first half of 2010.
Adobe AIR 2 offers a number of improvements and advantages over its predecessor, including advanced support for CSS3 & HTML5 thanks to an updated version of the Webkit browser engine – in fact the same version as used to power Safari 4.0.3. This means developers can now create desktop apps with advanced support for CSS3 modules, notably 2D transformations, transitions, animations, gradients, zoom and Webkit CSS selectors.
Adobe AIR 2 provides end users with exceptional application experiences while giving developers the easiest and most powerful way to develop desktop applications across multiple platforms (Mac, Windows, and Linux). You can find out more about the release of the AIR 2 beta here.
This development will undoubtedly lead to an increased usage of CSS3, which has already gained widespread use in mobile application development this year.
-
200911 Nov
Posted in News
To coincide with Web 2.0 Expo in New York, Opera is organising a free Standards.Next event on the topic of CSS3 the following Friday 20th November, at the Time–Life Building. This space has been generously donated to us by Time & Life.
The Standards.Next concept is to showcase, teach and raise awareness of future Web standards-based technologies. After two events in London featuring HTML5 and Accessibility, our third event is the first time we’ve brought the event State side. With NYC being a design-centric town, CSS3 was the perfect topic.
-
200904 Nov
Posted in CSS3 Resources
Font Dragr is a HTML5/CSS3 powered web app for testing custom web fonts. The app allows you to drag and drop your truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts into the webpage for an instant preview of how the font will be rendered in the browser, you can even edit the example text.