Web fonts with @font-face
Not exactly a feature which is new to CSS3, @font-face was first proposed for CSS2 and has been implemented in Internet Explorer since version 5! However, their implementation relied on the proprietary Embedded Open Type (.eot) format, and no other browsers decided to use this format. With the release of Safari 3.1, however, website makers can use any licensed TrueType (.ttf) or OpenType (.otf) font in their pages.
To use web fonts, each form of the font family must be declared using the @font-face rule; for example, to use both regular and italic forms of Jos Buivenga’s Delicious font, you would put the following in your stylesheet:
@font-face {
font-family: Delicious;
src: url('Delicious-Roman.otf');
}
@font-face {
font-family: Delicious;
font-weight: bold;
src: url('Delicious-Bold.otf');
}
Then call it using font-family:
h3 { font-family: Delicious, sans-serif; }
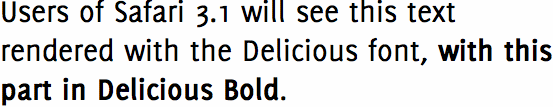
Users of Safari 3.1 will see this text rendered with the Delicious font, with this part in Delicious Bold.
For anyone not viewing in Safari 3.1 – or who doesn’t already have the font installed – here’s a reference image:

The @font-face rule is planned (although not confirmed) for Firefox 3.1 and Opera 10. You can see more examples linked from this article at A List Apart.
Note: As with images and other media, check the license of the font you wish to use before implementing it. Many fonts are not yet licensed for this kind of use on the web.