-
200701 Mar
Posted in Browsers, CSS3 Previews, Declarations
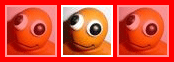
My client wanted a page showing photographs of all their staff, and the design called for them to be semi-opaque against the page background, going fully opaque on mouseover, like so:

What would be the best way to do this?
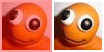
One would be to make an image sprite of the images two states:

And use it as
background-imageon the element, swapping to the other state on:hover. One small problem with this is that IE6 only supports:hoveron theatag; another is that because the results are being pulled from a database, you’d have to write a dynamic stylesheet as well, to call the swap on all staff photos.Another option would be to create two separate images of the original, one for each state, and write a Javascript function to swap them over on
mouseover.There are other solutions as well, but none of them are the best way; the best way is to place them in the page with
img, then use the CSS3 opacity declaration for the switch, as so:img { opacity: 0.6; } img:hover { opacity: 1; }Two short lines of code, much quicker, the same effect without any of the hassle.
As with the rest of CSS3, however, one big drawback: no native support in the IE family. It works on just about every other major browser, however.
-
200716 Feb
Posted in Browsers, CSS3 Previews, Modules
First, here’s another table showing CSS support in web browsers, including CSS3 declarations.
Unfortunately the author only seems to have access to browsers that run in Windows, so it’s not as complete as it could be. Interesting, nonetheless.Update: I stand corrected. There are options to choose which browsers display in the table, which makes it very useful.
And here’s a demonstration purportedly showing an implementation of the text-overflow: ellipsis property using CSS and Javascript (read about the property here). Perhaps I’m missing something, but it only seems to work patchily for me in Firefox and Opera; I wonder how much testing it’s had.
-
200712 Feb
Posted in CSS3 Previews
We’ve been focussing a lot on what we will gain from CSS3, but of course we will lose some things too; namely, some of the CSS tricks we’ve come to rely on over the past few years.
I’m thinking about some of the great techniques that have been developed to stylise the web, like the ‘sliding doors’ technique, for example. It’s a simple and elegant way to style your navigation lists, but it will be made redundant either by border-radius or multiple backgrounds (or a combination of the two).
-
200706 Feb
Posted in CSS3 Previews
Sometimes it’s difficult to figure out why we might need some aspects of CSS3. Like why would anyone ever need
:not()? After all, it’s like it works on elements we don’t care to style. Why would we need that?
-
200702 Feb
Posted in Book Reviews, CSS3 Previews
Andy Clarke’s Transcending CSS
is a book that anyone involved with client-side web development should read.
For web designers who know some code there is plenty of forward thinking material about the importance of semantic HTML; for coders with an eye for design there is lots of food for thought about colour, style and inspiration; for everyone, there are some genuinely innovative tips on using CSS to tie it all together.
-
200701 Feb
Posted in CSS3 Previews
Are you dying to play with some of those CSS3 features that Opera‘s implementing, or is it just me? Well, it turns out there’s a way we can play with them already.
There’s a little program that takes XML+CSS and turns it into PDF‘s. It’s called PrinceXML, which already supports all those wonderful little CSS3 selectors the Opera folks are making us salivate over. The only downside here, is that PrinceXML isn’t a web browser, but a printing program. It’s still very useful and gives us a good playground to practice on.
Here’s a partial list of CSS3 selectors PrinceXML supports:
E ~ FE:not()E:nth-child()E:nth-of-type()E::beforeE::after
Have fun!
-
200729 Jan
Posted in CSS3 Previews
We seem to be geting a nice partner in promoting CSS3: David Storey from Opera. His latest post shows you how to make buttons with CSS3 and without images. It’s a great post with some simple examples of how you can use text-shadow and rounded corners to create good looking buttons. Check it out!
-
200713 Jan
Posted in Browsers, CSS3 Previews
Dave Hyatt over at the WebKit blog announced that the WebKit nightly now supports multiple columns. I’ve updated the css3 preview page for multi-column layout to match this great news, and I hope more browsers will pick up one of the best new features of CSS3!
-
200708 Jan
Posted in CSS3 Previews, News
The WebKit developers are working hard on new CSS3 features. Last night Dave Hyatt mailed the webkit-dev mailinglist and blogged about the fact that box-shadow is now completely supported. I've quickly created a preview page for it. Then fellow CSS3 enthusiast Nicholas Shanks spoke to me on IM today and told me that the WebKit developers are working on supporting multiple column layouts as well. If you upgrade to the latest nightly, you can see their progress!
-
200616 Oct
Posted in Browsers, CSS3 Previews
Last week we unveiled the CSS selector test over at css3.info. The test consists of over several hundred separate test cases, each designed to test a certain aspect of the compatibility of your browser with the CSS selector standards. Today we are going to expand the number of test cases to 578.
The new tests have a large impact of the results. There are quite a few browsers that used to pass with the old test cases, but fail with the new test cases. Generally we added test cases for the following situations:
- Dynamic updates: If you update the DOM using Javascript this should also affect the CSS selectors. Take for example the
:emptyselector. It only matches elements without any children. If you dynamically add a new child it should not longer match that particular element. - White space in attribute selectors: There are four different ways an attribute selector could be written:
[attribute=value],[attribute =value],[attribute= value]and[attribute = value]. We now test if your browser supports all of these variants. - Case sensitivity of the value in attribute selectors: The previous version of the test contained a test case for determining if the value of an attribute selector was compared in a case-insensitive way. However this was not complete. We only tested the
alignattribute – which should be treated in a case-insensitive way. Only Konqueror failed this test. But there are also a lot of other attributes which should be tested in a case-sensitive way. Now almost every browser fails this test. More information about this case-sensitivity can be found on rakaz.nl: CSS selector bugs: Case sensitivity
We also changed the way results are reported. Instead of just showing whether a selector failed or passed, we now detect if the selector is fully supported, buggy, or not supported at all. This should give all of us a better idea about the state of the compatibility of each browser.
Browser Version Supported Buggy Unsupported No. tests passed Internet Explorer 6 10 1 32 276 Internet Explorer 7 RC 1 13 4 26 330 Opera 8.5.4 18 3 22 317 Safari 2.0.4 21 7 15 336 Firefox 1.0.8 24 9 10 352 Opera 9.0.2 25 3 15 346 Safari r16925 25 9 9 355 Firefox 1.5.0.7 26 10 7 357 Konqueror 3.5.4 37 6 0 570 - Dynamic updates: If you update the DOM using Javascript this should also affect the CSS selectors. Take for example the




