-
200715 Jul
Posted in Declarations, Modules, Tutorials
I mentioned earlier this year a tutorial which shows how to use CSS 3 selectors to enhance hyperlinks. Of course, you don’t need to limit yourself to just the href attribute; with CSS 3 selectors, you can use the same technique for any tag which has an attribute. I’m going to give a couple of quick examples, which will output the following result (of course, you’ll need a browser better than IE6 to see them!):
All icons are from the fantastic collection at famfamfam.com.
The first list item uses the general attribute selector to look for any tags with an
accesskeyattribute and display an icon to alert users to its presence:#test_selectors a[accesskey] { background: url('icon_key.gif') no-repeat 0 50%; text-indent: 20px; }The second item looks for links with a
typeattribute value of ‘application/pdf’ (you do mark up links to documents using thetypeattribute, right?) using the exact attribute selector, then inserts an icon advising you of the destination document:#test_selectors a[type='application/pdf'] { background: url('file_acrobat.gif') no-repeat 0 50%; text-indent: 20px; }Finally, if you have a multi-language site you can link to another version using the
langattribute with the value of that language, then use the language attribute selector to apply that country flag:#test_selectors a[lang|='fr'] { background: url('fr.gif') no-repeat 0 50%; text-indent: 20px; }As always there is much more you can do with the selectors; if you use or develop this idea on your site, post links here for us to see.
-
200710 Jul
Posted in Browsers, CSS3 Previews, Declarations, Modules, W3C
The Short Answer:
None of it.
The Slightly Longer Answer:
I’m in the process of updating the Preview area at the moment (sneak preview), and what’s immediately apparent is the low level of implementation of the new CSS 3 features across the major browsers. As IE6 is still the most widely-used browser, roughly 50% (and, slowly, falling) of the market has next to no CSS 3 support at all. A sobering thought.
With IE7 introducing support for attribute selectors, roughly 50% of the market can use those. You will still have to provide fall-back support for IE6, however, either with conditional comments or through graceful degradation.
Next most-widely implemented property is opacity; with support in all the key browsers other than IE, perhaps 25% of site visitors will see this effect if you use it. Again, make sure that your designs degrade gracefully if tempted to add this to your code.
After that, you can more or less forget it. The properties in the Backgrounds and Borders module have patchy implementation in browsers, and almost all use browser-specific prefixes, which you probably want to steer away from in a production environment as they are subject to change (see the border-radius conflict as a good example of why they are tricky to implement).
text-shadow should gain support from Safari 3 and Opera 9.5, but even being generous that’s only around 5-10% of the market. Most of the other properties have little or no cross-browser support.
What You Can Do About It:
Get behind Andy Budd’s ‘CSS 2.2’ idea. Think about it. If you have a blog, discuss it there. Write to browser manufacturers and the W3C. We’re putting together a campaign website to promote the idea, so get in touch with us and offer support.
We want – no, need – these new properties, to do away with many of the non-standard or non-semantic solutions we have to use today to provide complex solutions for simple problems. CSS 3 provides many of those solutions, but they won’t be implemented cross-browser until they become standard; that can be via the W3C, or a de facto standard agreed by browser manufacturers. But however that standard is made, it won’t happen unless there’s concerted pressure from the development community.
-
200728 Jun
Posted in Browsers, CSS3 Previews, Declarations
Graceful degradation means that your Web site continues to operate even when viewed with less-than-optimal software in which advanced effects don’t work.
With CSS 3 so tantalisingly close (and yet so far away!), it’s fun to play around with some of the new cosmetic features. In fact, we can even start to implement them on websites – as long as provision is made for users with older browsers.
Here’s the markup:
<ul> <li><a href="">One</a></li> <li><a href="">Two</a></li> <li><a href="">Tre</a></li> <li><a href="">Qua</a></li> </ul>
The CSS is quite lengthy, so view the source of the example page and you’ll get some idea of what I’ve done.
If you’re using IE6, you’ll see just a row of plain, grey boxes which don’t animate when you mouse over them. IE7 and Opera users get a slightly better experience, with the text going white when hovered:
li:hover a { color: #fff; }
Firefox and Safari 2 users get it better still, with border-radius and multiple backgrounds respectively supplying curves to the tabs:
li { url('corner_fff_topleft.png') no-repeat top left, url('corner_fff_topright.png') no-repeat top right; -moz-border-radius-topleft: 25px; -moz-border-radius-topright: 25px; }
It’s when you get to Konqueror (and, presumably, Opera 9.5), however, the new styles really kick in; use of the
nth-childdeclaration allows for alternating colours, andtext-shadowgive a slight illusion of depth when hovered:li:nth-child(1n) { background-color: #9f9; } li:nth-child(1n):hover { background-color: #0c0; } li:nth-child(1n):hover a { text-shadow: 2px 2px 2px #000; } li:nth-child(2n) { background-color: #6f6; } li:nth-child(2n):hover { background-color: #090; }
This was a very quick and easy example, but I’m sure you can imagine much more creative uses for graceful degradation. It’s a useful technique if you have the time to implement it, and comes in very useful when trying to persuade people to upgrade to a better browser: “If you think that website looks good now, take a look at it on my computer!”
-
200719 Jun
Posted in CSS3 Previews, Declarations, Modules, W3C
With the release of Safari 3, there are now two browsers with (browser-specific) implementations of
border-radius; unfortunately, the two implementations are different. The problem is that there is an unresolved ambiguity in the CSS 3 working draft.The draft proposes four declarations, which describe the four corners of a block:
border-top-left-radius border-top-right-radius border-bottom-right-radius border-bottom-left-radius
Each of them should accept two values, which
define the radii of a quarter ellipse that defines the shape of the corner
; this allows for irregular curves (take a look at the diagram in the draft if you need clarification, or see this example of a box withborder-radius: 5px 20px, horribly rendered in Safari for Windows).Safari, with the prefix
-webkit-, accepts these. Mozilla, with the prefix-moz-(and differing declarations), accepts only a single value and, therefore, only regular curves.At first glance, it would appear that Mozilla are in the wrong; however, their implementation is due to the ambiguity I mentioned earlier.
This ambiguity comes about in the
border-radiusshorthand property; if you enter a double value in this you’d expect to apply the irregular curves to all four corners:border-radius: 5px 10px;
If you wanted to have four different irregular curves on the box, you’d have to provide eight values to the declaration:
border-radius: 5px 20px 10px 5px 10px 20px 20px 5px;
But what if you wanted to have two corners with one value, and two corners with a different value?
border-radius: 5px 10px 10px 20px;
The problem is that this could be confused for four corners with regular curves. In order to get around this, you’d still have to provide eight values:
border-radius: 5px 5px 10px 10px 10px 10px 20px 20px;
In fact, from the brief testing I’ve done (and I can’t find any documentation), it seems you can’t do any of that; unless I’m missing something, the shorthand declaration in Safari accepts only 1 or 2 values, to provide either regular or irregular curves which are applied to all four corners. If you want different irregular corners, you have to supply values to all four declarations:
border-top-left-radius: 5px 20px; border-top-right-radius: 10px 5px; border-bottom-right-radius: 10px 20px; border-bottom-left-radius: 20px 5px;
Mozilla avoid this by going against the spec and allowing only regular curves; so you can provide 1, 2, 3 or 4 values and it’s all perfectly clear.
This problem is down to interpretation of the draft. I personally think Mozilla’s non-standard solution is better – it’s less flexible, but easier to understand – but can’t blame the Safari team for following the standard in their implementation.
It will be interesting to see which comes out on top; in the meantime, if you want to use
border-radiusin your code the only way to get them to appear the same on both browsers is with a single value for four regular corners:-moz-border-radius: 10px; -webkit-border-radius: 10px;
-
200703 Jun
Posted in Browsers, CSS3 Previews, Declarations
The header of my own blog (still in development; please don’t judge me!) features a single image which spans two columns, with a semi-opaque panel featuring text over the top of it. I wanted the image to be clearly visible in the left column, and faintly visible in the central column. I could have done this by designing it that way in a graphics package, but as I intend to swap the image around in future, I wanted to come up with a client-side solution.
I could have just used a semi-opaque background image, which would have worked immediately with all major browsers bar IE6. But I didn’t want to use an extra image and I wanted to play around with CSS 3, so this is what I came up with:
Firstly, I put the image as a background property on the
<body>element. Next I created an empty, presentational<div>with a class of ‘header’. To this I assigned the colours and border colours, then gave it a large left-margin to allow the image to completely show through on the left column, and an opacity of 0.9 in order to allow the image behind to faintly show through on the central column.The problem with opacity is that it is inherited by all child elements, so if I had put text inside div.header, the text would also have become semi-opaque. To get around this I assigned position: relative to the
<body>, then wrapped another<div>called .title around<h1>and<h2>, put it after .header, then absolutely positioned it where I wanted it to appear:<body> <div class="header"></div> <div class="title"> <h1></h1> <h2></h2> </div> </body> body { background: white url(images/header.png) no-repeat; } .header { background-color:#8DCC3A; border-top:60px solid #4A5C61; margin-left:20%; opacity:0.9; } .title { left:21.5%; position:absolute; top:80px; width:57%; }Opacity doesn’t work in Internet Explorer, of course; I could have used a proprietary filter, but decided that the 19% of visitors to my site who use Internet Explorer wouldn’t suffer by not being able to see the whole image; it would be a little ‘bonus’ for whoever uses a better browser (here’s an image if you’re using IE and want to see what other users see).
Another solution was available to me; keep the
<h1>and<h2>inside .header, and use rgba values on it instead. This would be better semantically as I could drop .title, and wouldn’t involve any positioning as rgba values are not inherited. I could have used the following code:<body> <div class="header"> <h1></h1> <h2></h2> </div> </body> body { background: white url(images/header.png) no-repeat; } .header { background-color: rgba(141,204,58,0.9); border-top: 60px solid rgba(74,92,97,0.9); margin-left: 20%; padding-top: 20px; } h1, h2 { padding: 0 7%; }While this is obviously leaner and quicker, support for it is not as widespread; at the time of writing this, perhaps only 4% of my visitors would see the effect I wanted.
My two most extreme options were to have added extra styles and conditional comments to the document in order to getting working across all browsers, or to use the purer, smaller CSS3 to get it working on only a tiny amount of current browsers. In the end I did what we’ve been doing for so long now, and made a compromise.
-
200722 Mar
Posted in Declarations, Modules, News, W3C
After the issue of the overhauled CSS3 Text module recently, I wonder if the Fonts module is due for similar treatment? The current working draft states:
The working group believes this draft is stable and it therefore issues a last call for comments, before requesting the status of Candidate Recommendation for the draft. The deadline for comments is 30 August 2002.
Four and a half years ago! That’s a long feedback process!
The module introduces a few new features into the coder’s lexicon, and although none of them are truly essential, they would be very useful; there is so much text on the web, but typography is the least-developed aspect of CSS.
font-size-adjustlets you preserve the height of type even if the user doesn’t have your first-choice font installed. Certain fonts have higher height aspect than others, so type that you’ve carefully styled to appear at a certain height could suddenly appear smaller if font substitution was used.font-size-adjustlet’s you overcome that problem. The module provides some examples of font height aspects.font-stretchis useful when displaying font families with condensed or extended faces, such as Arial. You can select absolute (condensed, extended, etc) or relative (narrower, wider) values.font-effectallows you to apply ‘special effects’ to your font; choose from embossed, engraved, or outlined text.font-smoothswitches anti-aliasing on or off. Fonts look so ugly without anti-aliasing, I can’t imagine a situation where you’d ever turn it off!Finally, three declarations with limited use outside of East Asia:
font-emphasize-styleandfont-emphasize-position, along with the shorthandfont-emphasize. These are used only to set emphasis on East Asian characters.Will this module make it to recommendation in this form? Or will it make a comeback in altered form? I suspect the latter. But I think the most radical change to web typography will come not from the implementation of this module, but from the implementation of @font-face, which will facilitate the use of non-core fonts.
By the way, anyone interested in web typography should, if they haven’t already, read Richard Rutter and Mark Boulton’s Web Typography Sucks presentation. It’s a 4MB PDF download, but well worth ten minutes of your time.
-
200701 Mar
Posted in Browsers, CSS3 Previews, Declarations
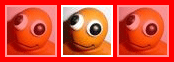
My client wanted a page showing photographs of all their staff, and the design called for them to be semi-opaque against the page background, going fully opaque on mouseover, like so:

What would be the best way to do this?
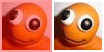
One would be to make an image sprite of the images two states:

And use it as
background-imageon the element, swapping to the other state on:hover. One small problem with this is that IE6 only supports:hoveron theatag; another is that because the results are being pulled from a database, you’d have to write a dynamic stylesheet as well, to call the swap on all staff photos.Another option would be to create two separate images of the original, one for each state, and write a Javascript function to swap them over on
mouseover.There are other solutions as well, but none of them are the best way; the best way is to place them in the page with
img, then use the CSS3 opacity declaration for the switch, as so:img { opacity: 0.6; } img:hover { opacity: 1; }Two short lines of code, much quicker, the same effect without any of the hassle.
As with the rest of CSS3, however, one big drawback: no native support in the IE family. It works on just about every other major browser, however.
-
200716 Jan
Posted in Declarations, News, Tutorials
IE7 is gaining market share and we can start to use more CSS3 selectors in our day to day code. Because of this, it’s worth a quick reminder that the more semantic we make our (X)HTML, the easier to implement the selectors will be.
For example, imagine the opportunities with the XFN microformat; by combining this with the partial attribute selector, you can add a little flourish to your pages.
-
200622 Dec
Posted in Browsers, Declarations
The Webkit project have announced support for a new range of CSS declarations, to be used for putting strokes around text. This strikes me as a little strange for two reasons:
-
200621 Jun
Posted in Declarations, Modules, Tutorials
Update: Please see the note at the end of this article.
A potentially useful feature of CSS3 is the @font-face rule, which allows the developer to specify a font for the page that may not already be on the client’s system. Until now, most web sites have been developed with a small list of ‘web safe’ fonts – tahoma, verdana, etc, which are native to most operating systems.
@font-face will allow the browser to download a font for rendering the page; a link is given to either a remote site or a folder on the local site which the browser will access, download, install and render, so the site can be viewed in the way the designer desired.




